In this portion, we will create our first Rails page and configure the appropriate routes.
Now, first thing first, remove the index.html file located under the public directory:
 |
| Removing this file removes the new Rails application landing page as it is unecessary. |
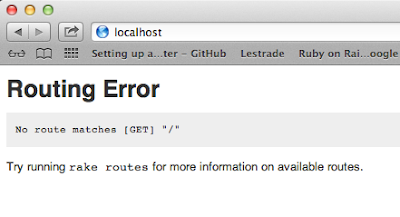
Uh-oh:
Why did this occur? Rails requires some direction from you, the developer. Where does the default or "root" page live and how do I get there?
Like any good map, you need to show a route. That being said, open config/routes.rb and take a look at what I mean:
Notice the comment? Each comment block provides instructions on mapping routes in various ways. You can delete them :-). Leave the first and last line (actual code) but remove the comments.
Now that we know where to map out the route to our destination, let's create a destination. The first thing we want to do is go to our terminal and enter the following (this only has to be done once):
Remember the twitter-bootstrap-rails gem we added in the first part of this series? We just installed it. This allows us to forego some CSS and HTML work and piggyback off those of the Twitter designers (thanks gals/guys).
Next, we will generate our first controller and view. As of right now, we don't necessarily require a model. First, here is a quick break down of MVC:
- Model - Used for handling data resources (databases, usually).
- View - Renders HTML content to users.
- Controller - Code that handles the bulk of the logic and decision making.
Generating a "Home" controller:
 |
| We used --skip-stylesheets as they are unnecessary when using twitter-bootstrap |
One thing to be aware of. The name of your controller will have `_controller.rb` appended to it. This is the standard convention.
Time to make an entry in routes.rb. The first thing we need to define is a landing page so that if you request our URL, you have a starting page. We will call it "welcome". There are a few things that have to happen:
- Make an action inside the home controller called "welcome".
- Create a view page under the /app/views/home folder called "welcome.html.erb".
- Configure the route but since this is our first, we will simply use `root :to => "<controller>#<action>"
 |
| Note: Rails does not require code within the action (method), only that it exists. |
 |
| Note: Only one root route can exist. |
Time to edit the welcome.html.erb...
 |
| Note that the h1 tag is has a look and feel defined by the h1 definition in Twitter's CSS. |
 |
| Welcome Page |
That last thing I'll cover before the next tutorial is the flow of a request. So when you request http://localhost/ this is what is happening.
- The config/routes.rb file is checked to see where this request should go.
- Since the request is for the root page '/', it is rerouted to the Home controller and Welcome action.
- Immediately following any code executing in the Welcome action (none right now), the request finally lands on the view page or the last part in it's journey, welcome.html.erb.
Again, the flow is route -> controller -> view.
If you want to see what I mean, we can stop the flow from reaching the view stage by (welcome.html.erb) by rendering content at the controller. Observe:
 |
| Added the directive render :text => <some text> which stops the flow from reaching the view page and renders content itself. |
 |
| The outcome of this change. |
Thanks for following along, more to come in the next post as we dig a bit deeper with routes and the MVC.
~cktricky








6 comments:
Hey, nice tutorials, keep it going!
I would only ask for something like "home reading" links to be able to get into it a bit deeper than shown in tuts.
Anyways, I like it so far, thank you very much!
Thanks! Part 4 was just released.
I will include more links in the future, thank you for mentioning that.
Cheers
Hi,
Following along with the tuts, thanks!
Just a small typo on this page:
"twitter-boostrap-rails"
I only noticed because I didn't think I'd need it in part 1 so didn't bother installing it. But realised I needed it in the part and copied and pasted it, which obviously didn't work. :)
Thanks again,
Ryan
Fixed! Thank you. Part 5 coming out (hopefully) this weekend.
Cheers,
Ken
Might be something to do with Rail4 but this line is added to app/views/layouts/application.html.erb:
stylesheet_link_tag "application", media: "all", "data-turbolinks-track" => true
Which causes the following error:
Showing /home/robin/src/rails_stuff/attackresearch/app/views/layouts/application.html.erb where line #5 raised:
cannot load such file -- less
(in /home/robin/src/rails_stuff/attackresearch/app/assets/stylesheets/bootstrap_and_overrides.css.less)
Comment the line out and all works fine. I also tried running home controller creation command without the skip-stylesheets in case that created something that was required but it didn't help.
Thanks, I actually haven't tested this w/ Rails 4.
Good info.
Post a Comment